Studio 1
IxD 310
This course examines the specific field of Interaction Design; its history, human-centered design principles, and screen-based interaction patterns. Students learn how to design the behavior of interactive digital interfaces and gain an understanding of how design decisions impact a user's experience and the overall success of a product. Students analyze historical examples, contemporary user interfaces, and their own designs. Students also learn how to design, justify, and articulate using human-centered design principles and screen-based interaction patterns.
Professor
Nicole Chan
Timeline
August 31 – December 15, 2020
Role
UX Research and Design
Tools
Illustrator, Adobe XD, After Effects, Google Slides

Final Presentation
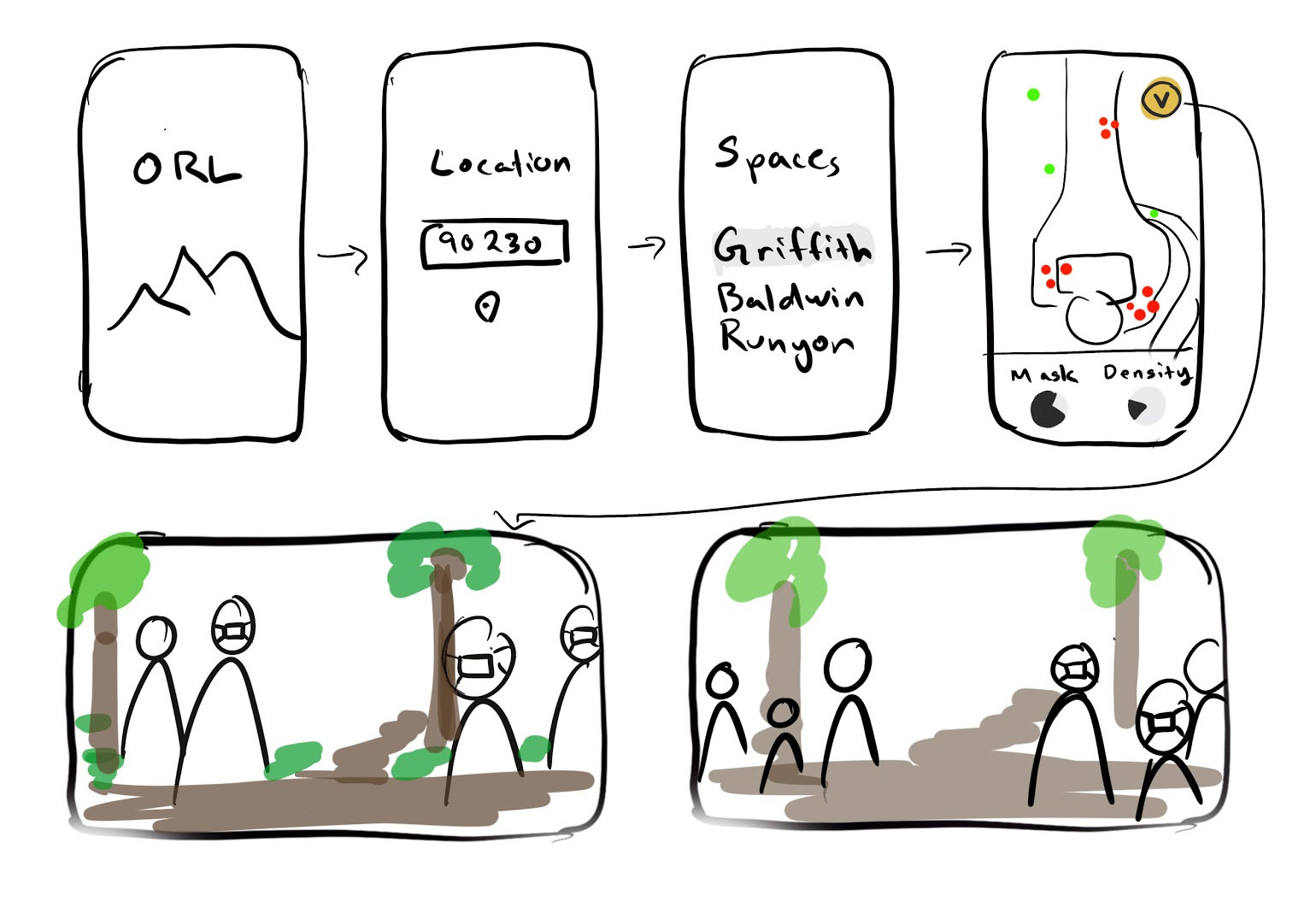
Our final presentation for Go Griffith encompasses the key insights from our research, our concept ideation, a vision video, and a more polished iteration of the prototype. We incorporated feedback from various stages of testing to try and improve the experience and refine the features to match the user's needs. Probably the most impactful feedback that we received from testers was that they would like to have an app like Go Griffith for all the places they go during COVID.
Please see the Vision Video below for an overview of the concept.
Download Prototype PresentationGo Griffith Prototype

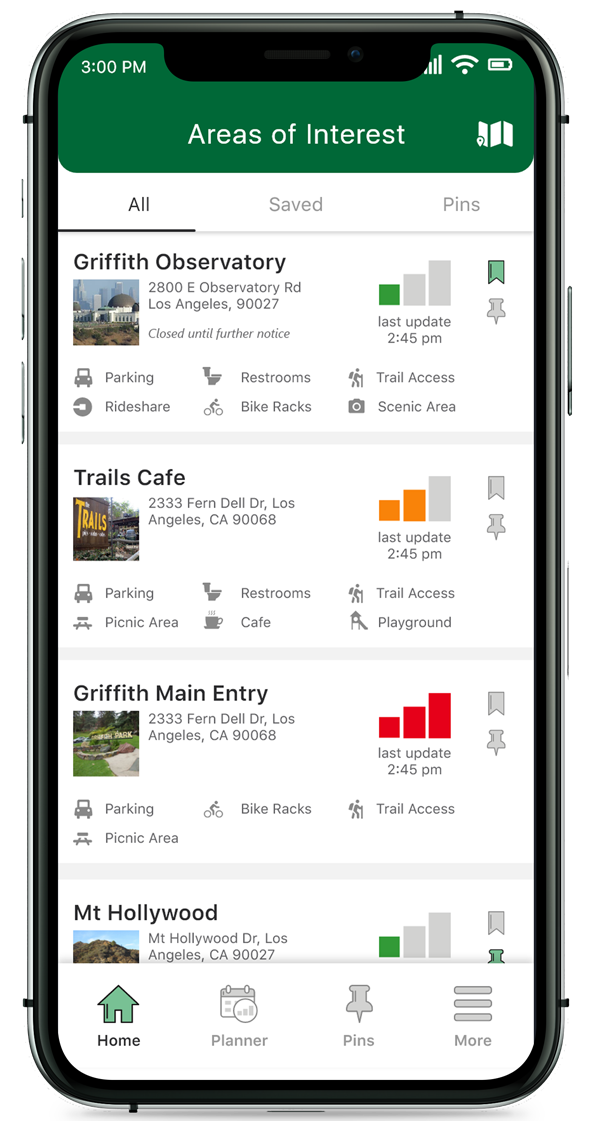
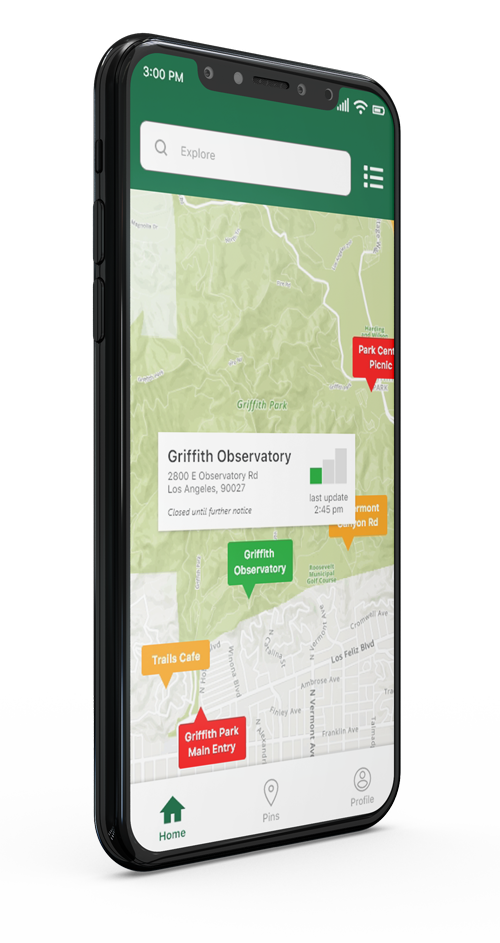
High Fidelity Prototype
After feedback from our low fidelity prototype and data visualization surveys, we implemented feedback into a higher fidelity and more flushed out interactive prototype. We received a great deal of positive feedback for the app concept with most critical comments regarding confusion of surround the meaning of the metrics we were trying to provide. With this version, we aimed for more visual clarity and explicit detail regarding crowd density information.
See the video walkthrough below for a more complete overview.
Download Prototype Presentation
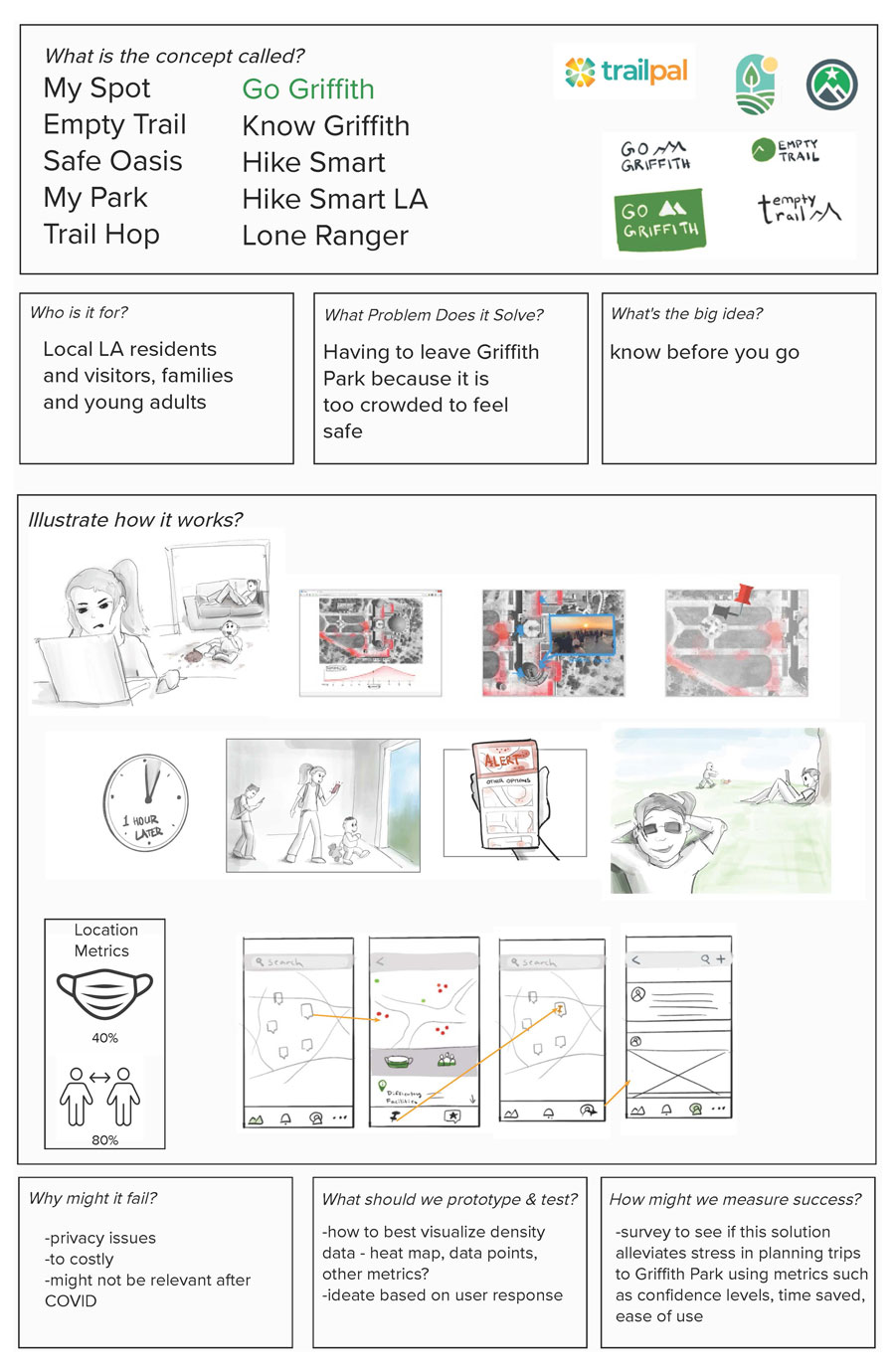
Low Fidelity Prototype
Download Prototype PresentationIn the two weeks after our midterm presentation, we got to work ideating on our prototype. We started with a concept poster to answer provide the essential framework for our solution. While we had and idea the who and the what, this brought up the quesiton of how it might fail and what specifically did we want to test.

Specifically, we realized we wanted to better understand what types of crowd density visualizations make the most sense to people. In addition to our medium fidelty prototype, we ideated on a variety of ways to represent data from camera footage to data points to AR and 3D simulations. We incorporated these images into our prototype presentation with the intent of performing a guided survey with our classmates.
Download Visualization SurveyThis process greatly highlighted how easy it can be to misinterpret information. Even within our team discussions we realized we had different understandings about how the visualizations worked. We resolved this by reducing the amount of visuals in question and including context with each image.

Griffith Park Presentation Reflection
As a team we felt our research and concept presentation had a solid narrative with a clearly defined problem and solution. After we presented, it was clear there were concerns about privacy surrounding the type of data our solution intended to gather and share. This caught us by surprise and we realized that perhaps how we presented our concept was not clear. We showed images of smart camera data with the intent to translate it into shareable metrics. The images may have conveyed the notion that we intended to share the visual camera data on our app.
Additional feedback surrounded some of our additional feature ideas such as an on-site kiosk. We were advised to keep our idea focused and also be considerate of shared touchable interfaces during COVID.
In all, we felt that we needed to have a more solid understanding of the type of data we would collect and how to be protective of personal privacy in creating our solution.


Griffith Park Research and Concept
Download Concept PresentationFor our midterm presentation, we developed personas and journey maps to inform our concept ideation. Each team memeber offered unique solution ideas and together we edited them into one cohesive idea. The core of our concept is a real time crowd density tool. By providing people with more relatable ways to pre-visualize an outdoor space before they go, we hoped to give them a sense of control and in turn mitigate the stress surrounding the experience.

Griffith Park Problem Statement
Download Problem PresentationAfter taking a deeper dive into researching Griffith Park, we sought out additional interviews, sent out surveys, and posted on social media forums. Our goal was to understand the experience that a person has planning a trip to Griffith Park, how they felt during their visit, and to find areas for improvement. Our biggest takeaway was that everyone has a unique and personal metric for feeling safe and is creating their own strategy and process for finding the right time or way to visit outdoor spaces like Griffith Park.

Mobility Design Challenge
Download Challenge PresentationOur design challenge for this class centered around transportation and mobility in a post COVID Los Angeles. The brief tasked us "to create an interactive system that solves transportation and mobility issues within a city center. It must be based on research, where you find an example of a system that suffers from a severe design issue that your team will help solve." After scouting various locations throughout Los Angles, my teammates Cianna, Joey, Ruben and I narrowed in on Griffith Park. We wanted to focus on and outdoor location as we felt the availability of these places during COVID is crucial yet they are likely overlooked with regards to regulation and policy. We performed and documented onsite observation and interviews to gain a better understanding of current obstacles to further narrow down our project focus.
User Interface Design
Anticipation
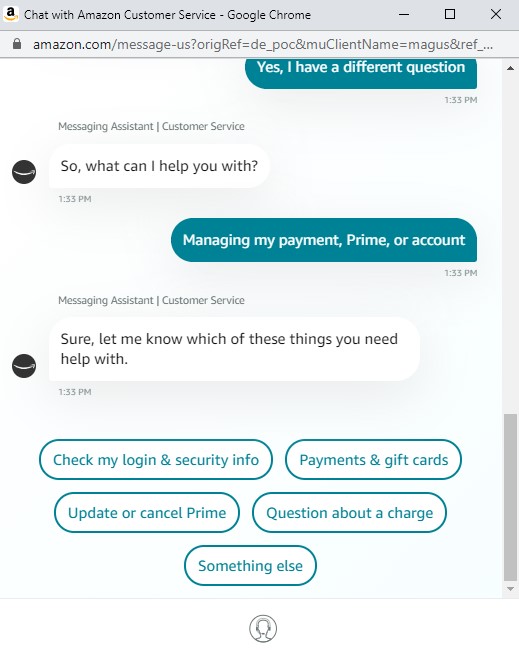
We examined the principle of anticipation in user interface design. Designer Bruce Tognazzini defines the principle as bringing the user "all the information needed for each step of the process". Anticipation in design also considers cognitive load and decision fatigue. Reducing the mental effort needed to complete tasks and eliminating extraneous choices can make for a more seamless and satisfying experience.
We looked at older interfaces such as MS-DOS which could have benefited from incorporating anticipation to newer examples such as Amazon's automated messaging assistant which uses AI to swiftly handle user input. Current technology is rapidly evolving how we use anticipation in interface design to predict our needs before we even reach for our device. Could this mean that one day we will be designing interactions without interfaces?
Download Full Presentation

IxD History
Grace Hopper
Grace Hopper was pioneer in computer programming. One of the very first computer programmers, Grace was essential in the development of the earliest computer languages and was a driving force for technological innovation. Her attitude towards sharing information paved the way for the open source movement and she served as a role model for breaking gender stereotypes in the field of computing.
Download Full Presentation"Good ideas are always crazy until they're not."
Larry Page
CEO, Google
Reflections
This class gave me insight into the history of Interaction Design as well as a glimpse into it's future. The core experience centered around our mobility project in which I was the team lead. Student group work is never easy, especially during a pandemic. In some ways, being so virtually connected made it easier to come together to work, but the not actually seeing some of my teammates faces for a majority of the process did make social connection more challenging.
With regard to Go Griffith, we knew our concept was a reach in terms of the types of technology we were suggesting and the possible constraints of the stakeholders. That said, we knew it was possible and wanted to take this opportunity to push for future solutions. My experience in school has helped me with moonshot thinking and gotten me out of my box of only practical solutions. Sometimes, reaching for the stars will at least help you get a moon rock.