Spex
Mixed Reality Assisted Learning Network
Challenge
This academic project combined our efforts for Product Design and Microinteraction Design at Santa Monica College. Our challenge was to create physical project concept with a user interface to address the growing neeeds of collaborative skill based work.
Our solution was Spex, a mixed reality spectacle with detachable visor that connects to a collaborative skills network to aid in immersive learning.
Role
3D Modeling, Animation, UI Design, Sketching
Collaborators
P.J. Rodriguez, Eduardo Sebastian Paz
Timeline
May 3 – June 11, 2021
Tools
Fusion 360, Maya, Figma
Problem
Spex was designed to help people learn new skills quickly and efficiently
We have observed that adjusting to new tools and software in a professional environment can be challenging. Looking for help on the internet is often time consuming and disrupts the productivity of employees.
How might we provide an efficient and collaborative way for people to learn new skills, without disrupting users’ workflows?

Process
“Allowing learners to directly visualize, manipulate, and interact with complex structures reduces cognitive load”
McKinsey & Company study in collaboration with Microsoft
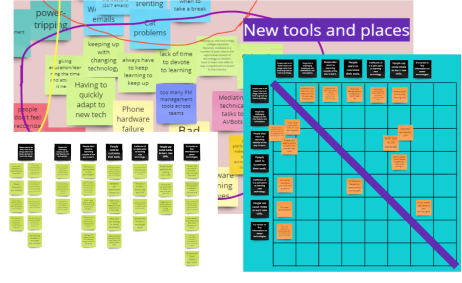
Assumptions and Affinity Mapping

Team Brainstorming in Mural
Common Ideas
- People struggle to keep up with changing technology
- People often resort to searching outside of the all to learn
- People want to be shown how to do things rather than to go look for how to do things
Secondary Research
Key Insights
- 48% Of students claim the pandemic has worsened their ability to remain focused & engaged
- 35% Increase in engagement and retention when learning with immersive and 3D technologies
- 90% Of students remember the material if it is learned through experience
Target Audience

Learner
Jeremy Diaz
Visual Designer, Denver, 28


Creator/Expert
Emma Sheldon
Motion Designer, London, 32
Assumptions
Based our knowledge and assumptions about creative skill workers as well as our research of current solutions, we created two simplified personas to represent our target audience of Learners and Creators/Experts.
- Social networks have evolved to promote sharing of skills in a bitesize form
- User generated content can promote collaborative learning
- Learners can become creators to expand the network
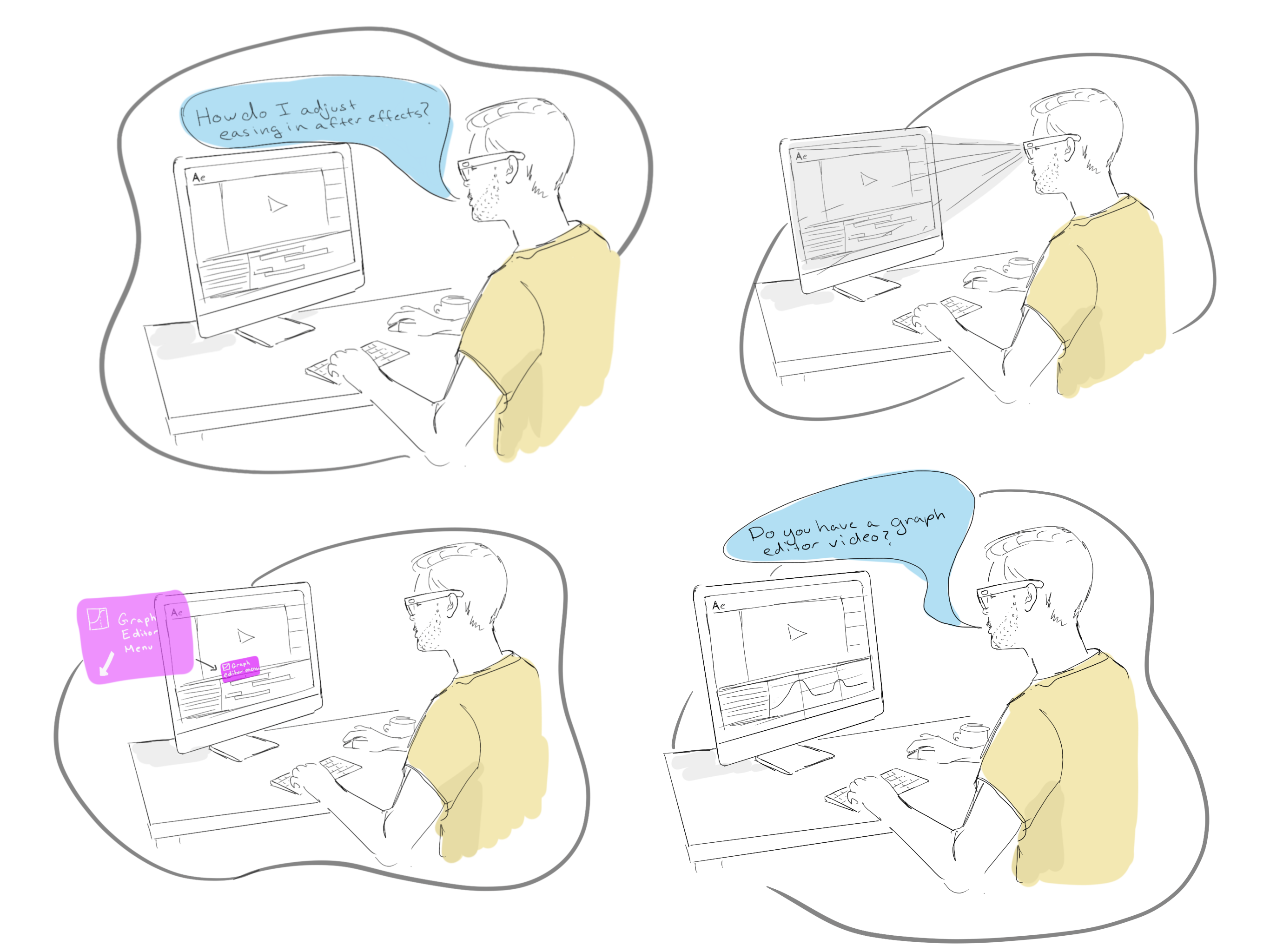
Storyboards

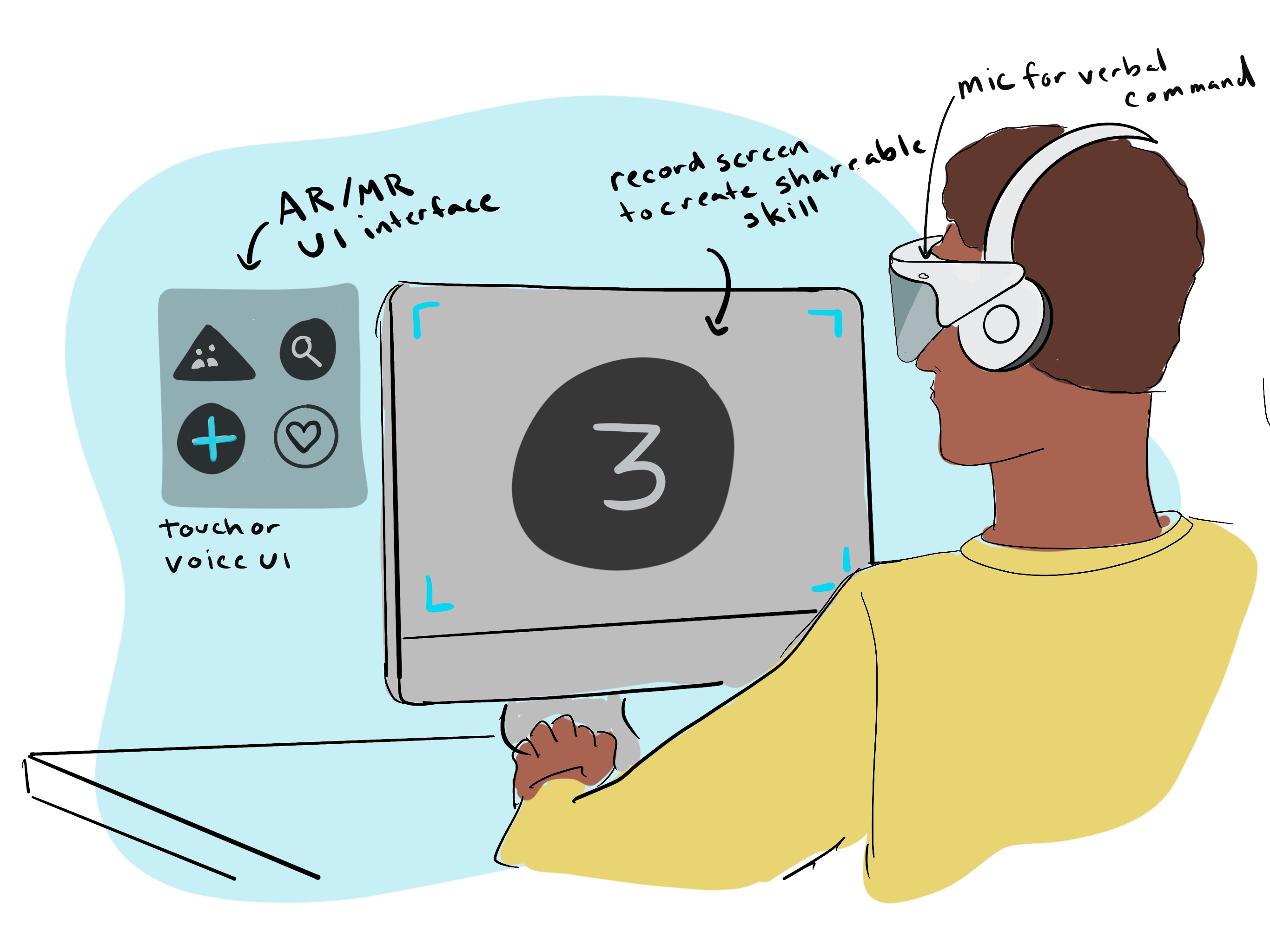
Create skill tutorials within the Spex framework

Learn skills by having Spex project to your workspace
Sketching and storyboarding helped us to imagine what an integarted learning workflow might look like. Some type of smart glasses was the most intuitive solution for visualizing supplementary instruction without disrupting one’s productivity. It prompted us to consider where the UI would live, how someone like Jeremy might interact with the system.
Concerns
- Is the technology available to create a lightweight mixed reality spectacle?
- Would users requiring prescription lenses be excluded?
- Could this solution expand beyond digital skills?
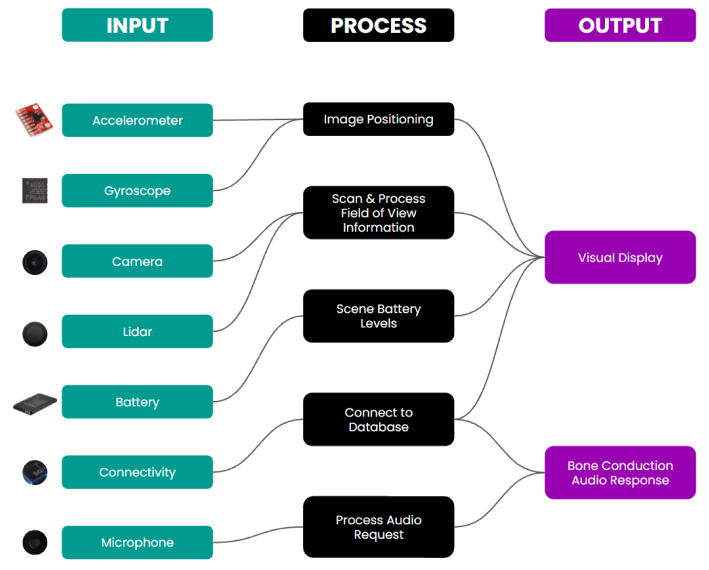
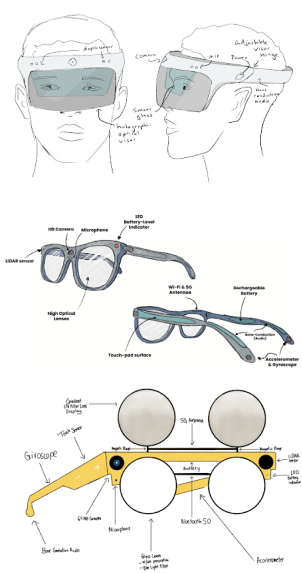
System Process & Concept Sketching

Diagram showing the interaction and process of the inputs and outputs

Physical prototype concept sketches
After further researching the available and upcoming technology, we could begin to visualize how Spex would receive, process, and return information. Having a better understanding of the components informed our physical concepts.
We tried different forms to accomodate the necessary technical components and leaned towards the idea of a detachable visor to help break up the weight of parts and allow for the spectable to serve as standalone eyeware.
Learnings
- A visor could allow a user to easily enter and exit the AR environment
- A detachable visor couldl help break up some of the technical components for a more lightweight spectacle
- In a noisy environment, having alternate inputs to voice would expand usage capabilities
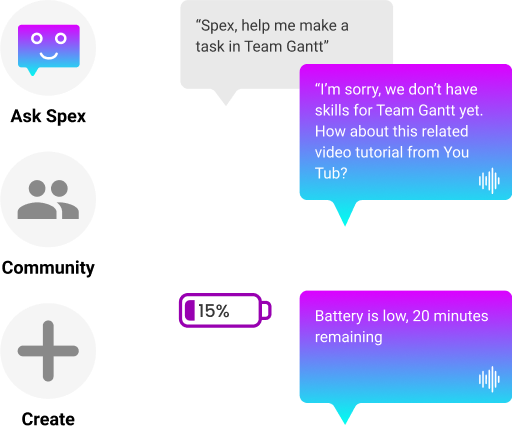
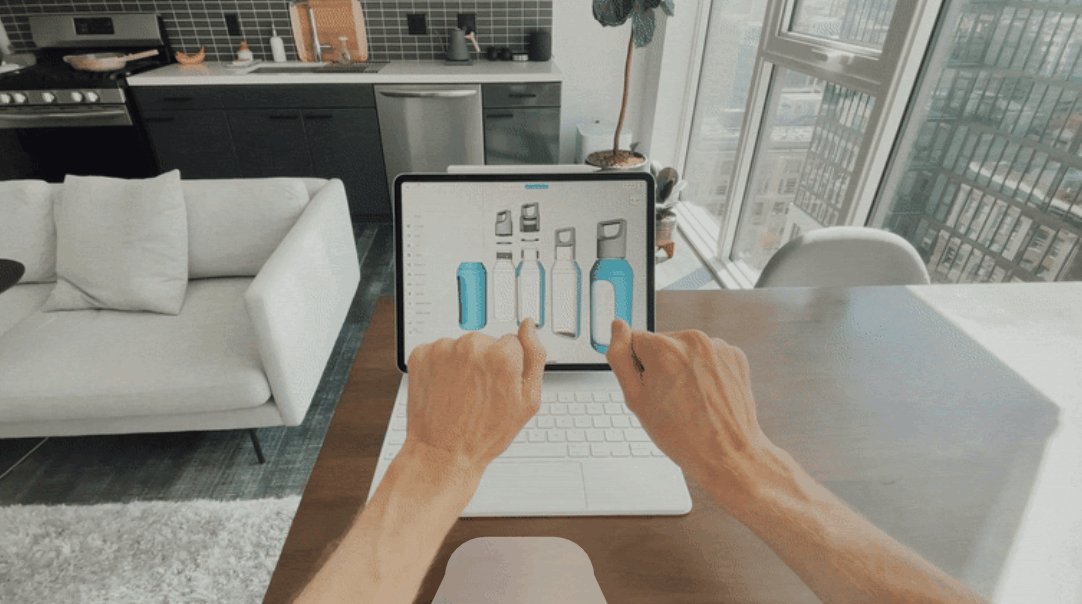
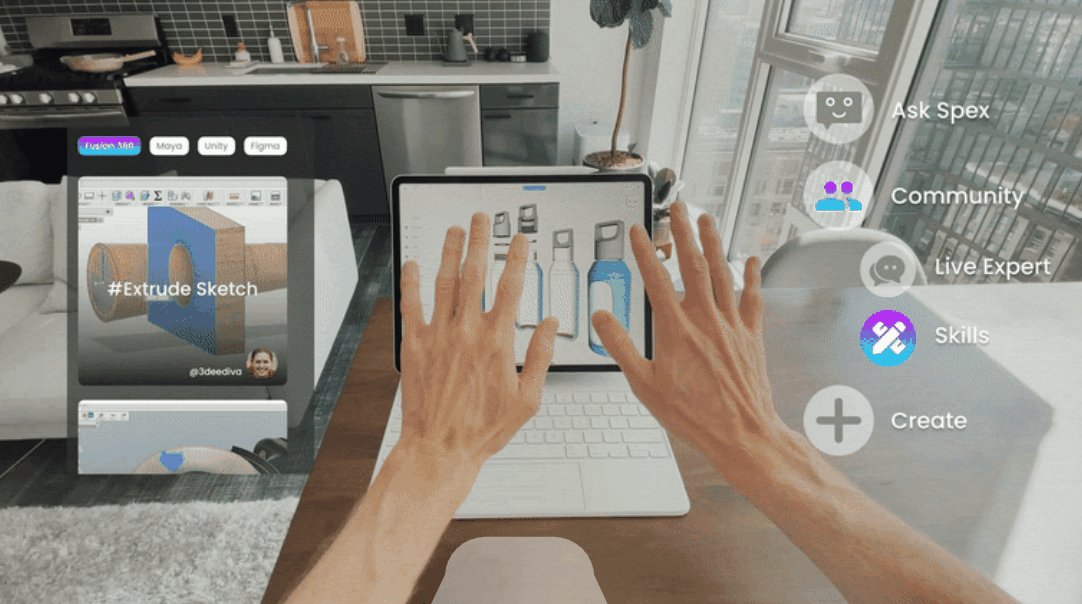
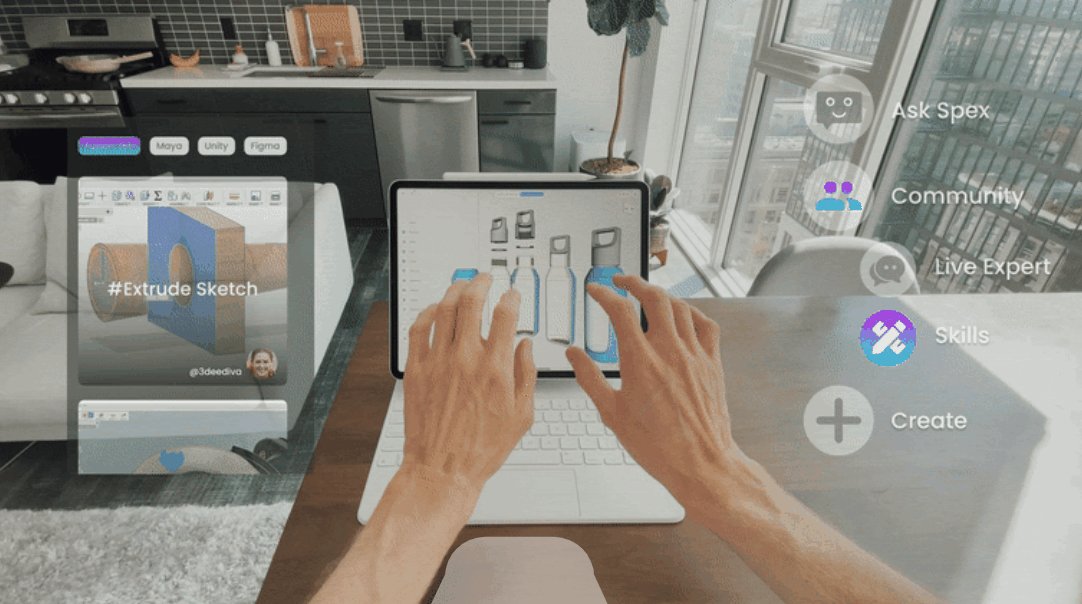
UI and Interaction

Spex main navigation and system alerts

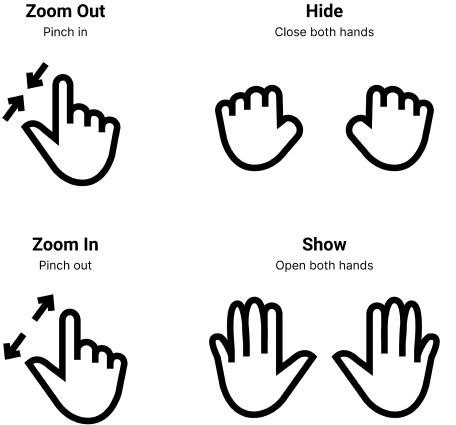
Gesture interactions can add efficiency and provide UI alternatives
Considering the target users needs, Spex’s three main navigational entry points are community, create, and help. Users could find specific resources by asking Spex or browse the community feed for other user created skills
We received valuable user feedback from presenting our concept and early UI ideation.
User Feedback
- Spex may not initially have resources for every user request
- Redirecting to 3rd party existing resources could help connect the user to a solution while it grows it’s skills database
- Communicating with Spex by touch (virtual AR interface), voice, and gesture could help compensate for any environmental constraints such as noise or lighting
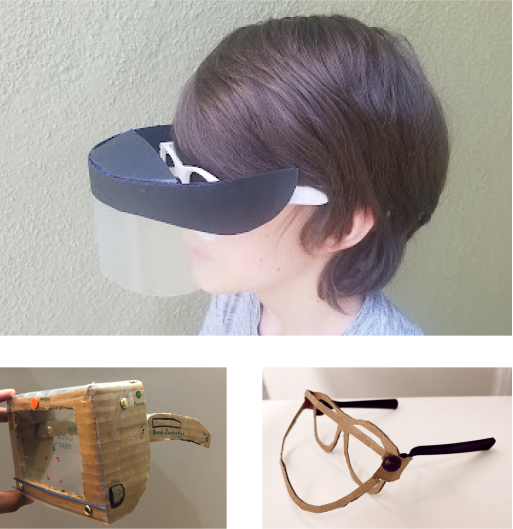
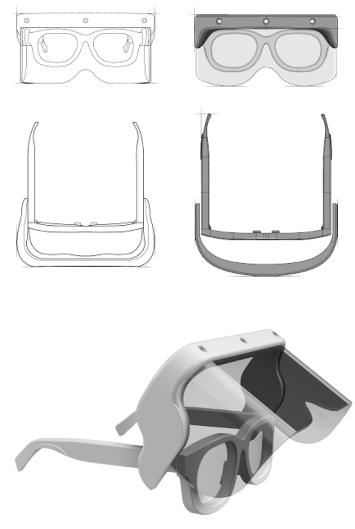
Physical & 3D Prototype

Physical prototype ideation

Orthographic drawings and 3D model
Spex’s form and design was greatly influenced by our physical and digital 3D prototype iteration. Creating a wearable object let us feel the weight of a visor and anticipate the necessary field of view
While creating a 3D model helped to easily convey the idea for user feedback, construction a physical prototype was more valuable to learn the constraints that certain forms may have on functionality.
User Feedback
- A visor carrying too much weight may require a nose support
- The visor top should be raised above the eyeline for visibility
- A curved shape for the visor would be more aesthetically pleasing
Result

Exploded 3D rendering

Prototype hero shot
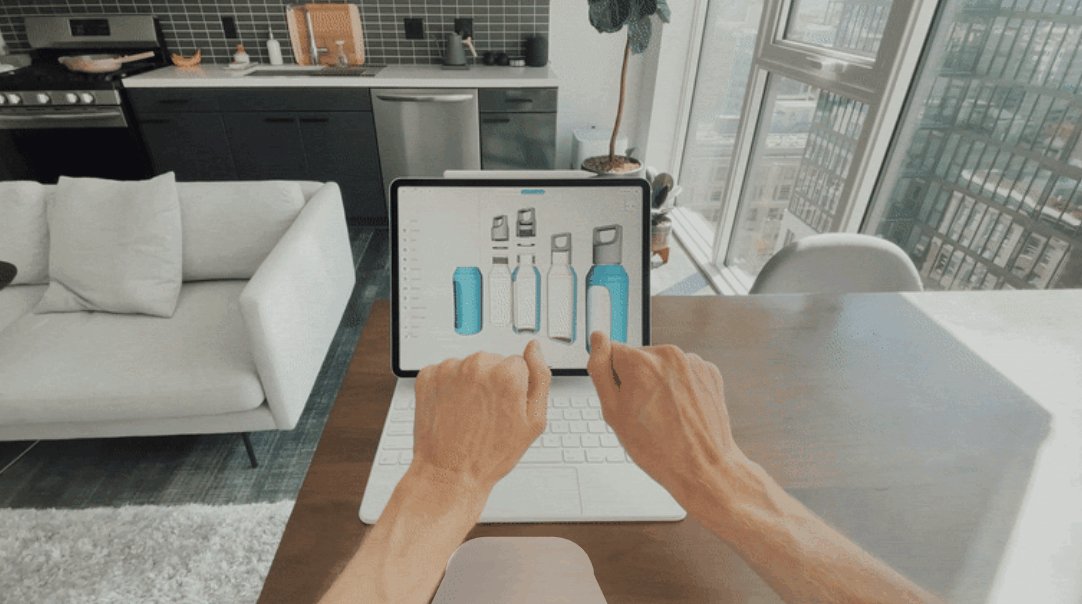
Concept visualization composite

Gesture interaction visualization
While Spex is a concept, mixed realilty eyewear is being validated on a daily basis as more and more companies from Hololens to Rayban Stories are introducing smart glasses and integrated UI into our daily processes.
The timing of this project with the pandemic also gave weight to the collaborative user created skills content. Remote work has made us lean in further to digital connections. Spex combines the integration of mixed reality with a network of skilled digital creators to offer a unique platform for learning and collaboration.
Next Steps
- Create a low fi wizard of oz experience with users to better understand the workflow needs
- Develop an MVP prototype in Unity or Unreal for user testing
- Produce a vision video to highlight the value add of Spex for integrated, collaborative learning
Reflection
Challenges
- Trying to understand the technology required held us back from determining the physical form
- We struggled to make the collaborative network component clearly understood
- Explaining mixed reality was a barrier to understanding the UI during our presentations
Successes
- We leveraged the strengths of each team member for a successful collabortative experience
- Our core concept remained consistent despite our pivots on the physical prototype
- The value of the concept was clearly communicated to industry stakeholders and ignited excitement
